Web Development
Website Mechanic
April 2015
The purpose of this project was to create an online tool, which would allow a user to generate HTML elements, and subsequently export the HTML & CSS. I chose to create a webpage template, where a user could add headings, navigations, images and text to a page, adjust styling such as font, colour and spacing. This project was created using HTML, CSS, JavaScript, jQuery & jQuery UI.
View WebsiteInteresting Parts
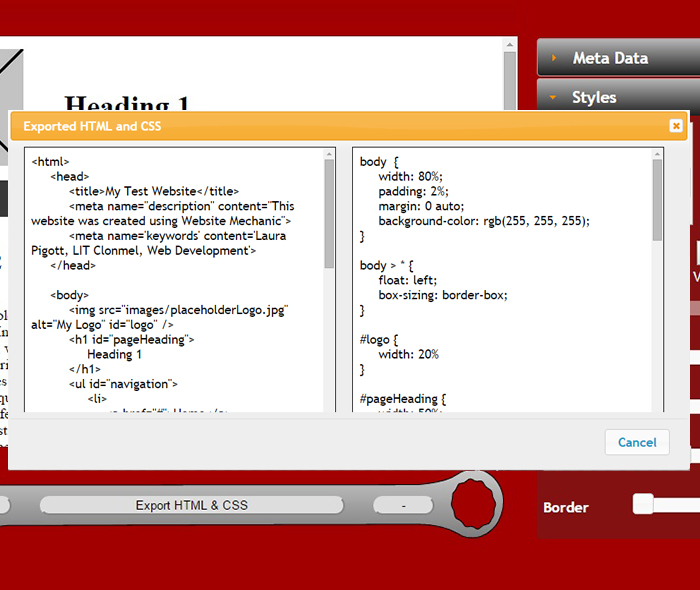
- The exported HTML and CSS is indented and formatted to web standards.
- All elements added to the "webpage" are draggable, which re-orders the Document Object Model (DOM) and double-clickable, which allows for the text within them to be edited.
- Only a specific number of certain elements can be added to the "webpage" e.g. only one logo, h1 and navigation are allowed per page.
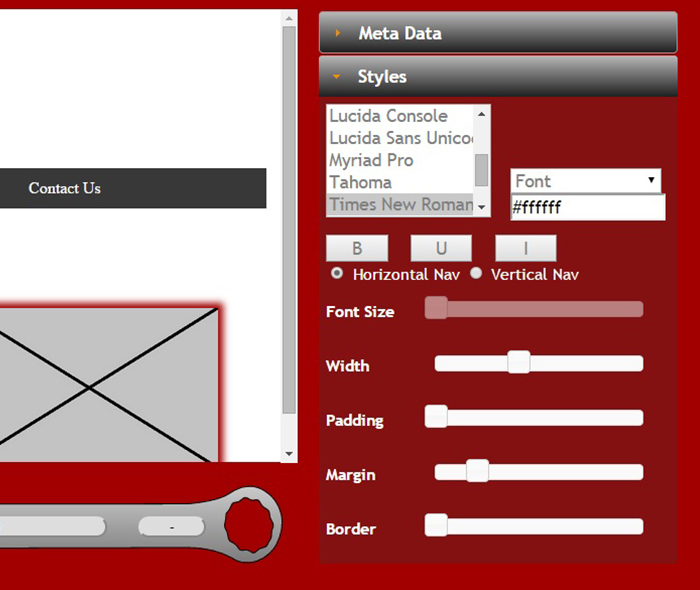
- Menu bar inputs which are not applicable to the element which is currently selected will be disabled e.g. images cannot have a font-size or colour, but they can have a border colour. Once a border has been added to an image, the colour selector will become active again, but only for the border attribute.

What I learned
- I learned how to export HTML and CSS using a combination of jQuery and JavaScript methods. For example, the CSS for every element is in fact stored as one long string, so to indent it I used the JavaScript .replace() method to do a global search for "{" and replace it with "{\n\t" so that each opening curly brace would be followed by a new line and indented once etc.
- I learned how to use jQuery UI to incorporate functionality such as an accordion menu, dialog boxes, sliders, sortable elements, draggable elements etc.
- During the process of this project, I created a custom written RGB to HEX colour convertor. When you click on any element in the "webpage" the RGB colour is sampled from the relevant attribute, converted to HEX, and assigned as the value of the color picker, so that it shows what the current color of the element is.