Web Development Parallax Website The Holocaust
Parallax Website
March 2015
The purpose of this project was to create a parallax scrolling website on a current topic or event. I chose to create my project on "The Holocaust - 70 Years Later" as the anniversary was a very current topic at the time. This website was created using Adobe Illustrator CC, SVG's, Notepad++, HTML, CSS, JavaScript, jQuery, and the HTML5 data attribute.
View WebsiteInteresting Parts
- This website is completely responsive to the size and orientation of the device it is being viewed on. Not only will the sizing be responsive, but that the layout will also remain unchanged. All of the graphics in the website are SVG's which, combined with the responsive nature of the code, means that this website could technically be scaled to any size and still look the same.
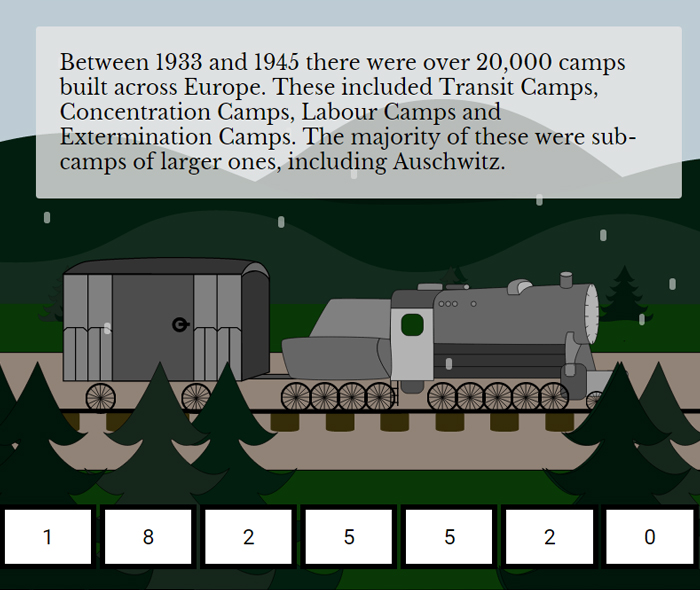
- This website can be extended to any length required, so that additional information can be added or just so there would be a longer gap between facts. This is assisted by the way the graphics are animated i.e. there is in fact only ever 10 trees in the foreground. As a tree goes off one side of the screen, it will reappear at the other side, giving the impression of a never ending array of trees. The train track is also infinite as it is constantly resetting its position so that it appears to go on forever.
- The wheels of the train independently rotate while the train is in motion.

What I learned
- As this project covered quite a sensitive and turbulent topic, I had to learn ways of conveying the seriousness of the information, in an approachable way i.e. the number at the bottom of the screen slowly increases while the page is scrolling. At the end of the site, this number scales up to show that it represents the number of people who lost their lives during the Holocaust.
- This was the first time I had ever used jQuery in a project. I learned that things that would take me 5 or 6 lines of code to achieve in JavaScript, could potentially be completed in 1 line of jQuery. This was a huge time saver, and a far more efficient way of working as it reduced the amount of repetitive code being written.
- I learned that although a library, such as jQuery, can provide additional functionality or benefits to a project, sometimes it is simpler to custom write your own custom functions using JavaScript, than it is to try and make a library's pre-written functions achieve something specific.