Web Development
Javascript Contact Manager
December 2014
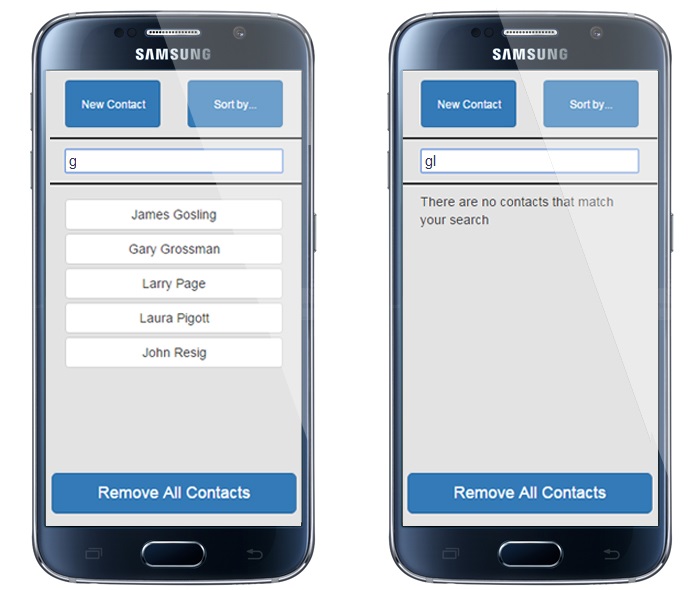
The aim behind this project was to create a mobile contact manager, which could persist the list of contacts between sessions. There needed to be a way to add, update, remove and sort these contacts, while also displaying them in a list-style similar to that of typical contact applications on mobile devices. This project was created using Notepad++, HTML, CSS, JavaScript and Bootstrap.
View WebsiteInteresting Parts
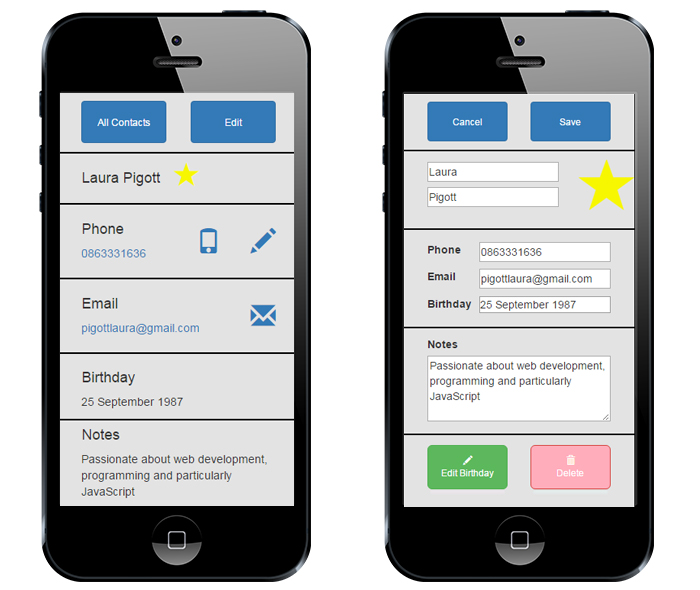
- Contacts can be added as favourites by selecting the star icon when editing their information.
- This web application utilises the HTML5 local storage capabilities of the device's web browser.
- I created a custom written search function which can recognise attributes independently, or as component parts e.g. first name and last name together will be recognised as the contact's full name.
- Call, text or email your contacts using the shortcut buttons within each contact details page. These links utilise the device's built in applications.

What I learned
- I learned how to persist data within a browser using HTML5 local storage. I wanted to store an unlimited list of contacts, as well as a set of preferences for the app i.e. what order the contacts were most recently sorted by. By using the JSON .stringify() and .parse() methods, I was able to store both of these objects to strings, while still maintaining their separate components once they were returned from storage.
- I learned that when you store a complex object, such as a date, as a stringified JSON string in local storage, parsing it does not return the original date object. Instead, it returns a string of the information that would have been contained within that object, which is not the same thing. Each time the contacts list is retrieved from local storage, the value for each date attribute of a contact is explicitly cast back to a date, so that it can later be manipulated and updated in the edit contact details section.