Server Side Programming
Portfolio Builder
May 2016
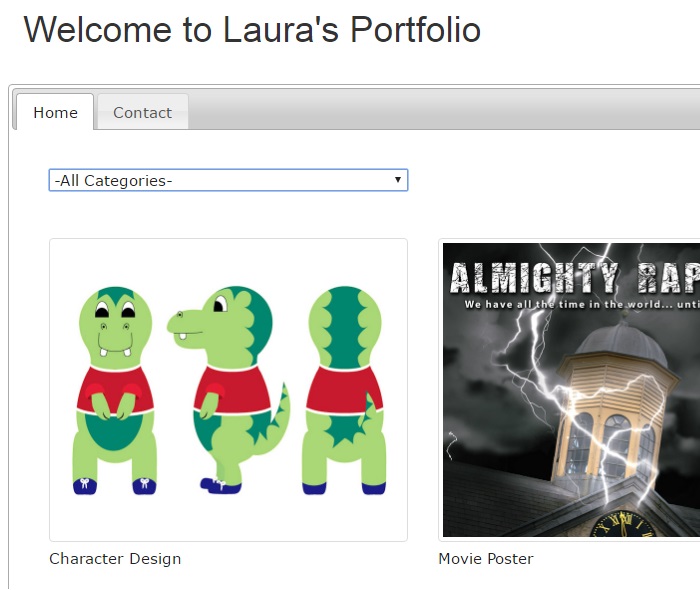
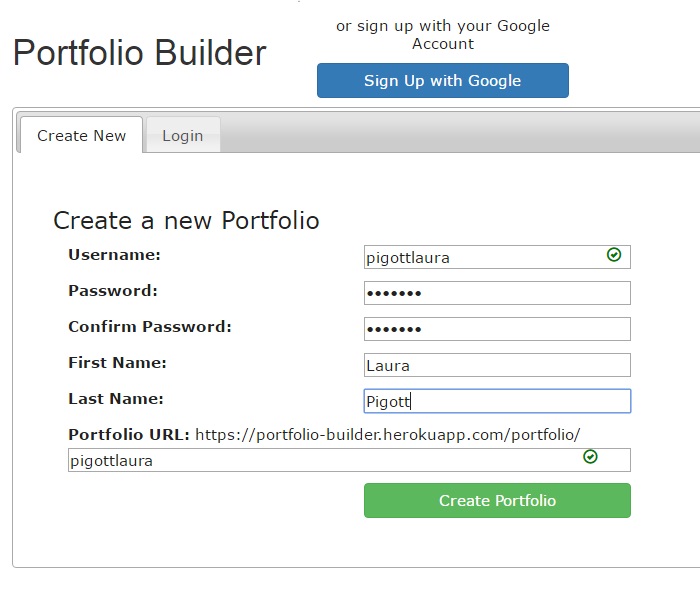
The aim of this project was to create a portfolio, that would allow me to log in and update my own content. I chose to create this as a content management system for multiple portfolios, which would allow anyone to create and host their portfolio through my server. This project was created using NodeJS, MongoDB, Jade, Bootstrap, Google Authentication API, Lightbox, HTML and CSS.
View Project Development
Interesting Parts
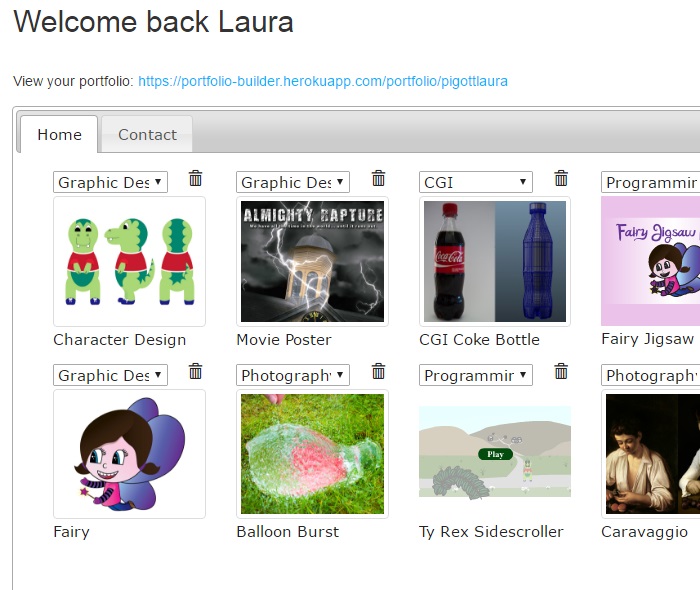
- All changes made in the admin panel are reflected immediately in the portfolio. This allows for live editing across multiple devices, while keeping them all up to date
- Through the use of drag and dropping, users can reorganise the order of the items in their portfolio
- Custom categories can be created, to tag each of the items. These categories are then used in the portfolio to allow visitors to refine their search
- All SWFs, videos and other media are fully interactive, even in their small thumbnail state

What I learned
- Making SWF files responsive proved to be a challenge initially, but was an important learning
- Using Google OAuth API to validate logins. When a customer logs in using this method, the CMS will use their Google display name, profile picture and email address as the users default account details
- As this was only the second server side application I had ever created, I finally had a reason to implement AJAX throughout the client side, as I was able to control the server responses more accurately
- This was my first experience working with a templating language (Jade - now known as Pug). The portfolio view became a particularly interesting and intricate endeavour! :)