Programming Sidescroller Game
Ty Rex
March 2014
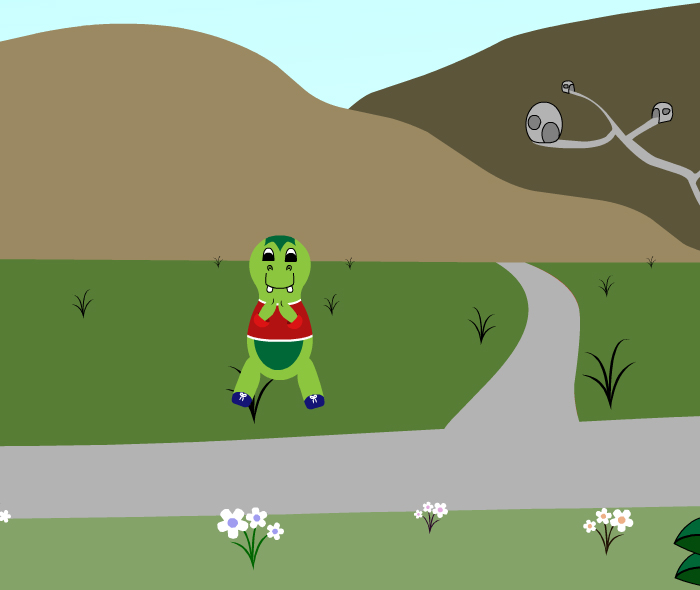
The aim of this project was to create a basic side-scrolling game that would incorporate parallax of the foreground/background elements of the scene. This project, excluding the graphics, was created in Adobe Flash CS6, and coded in ActionScript 3.0, while the graphics were originally created in Adobe Illustrator CS6.
Play GameInteresting Parts
- If no key is pressed for 4 seconds, the character will sit down.
- It is possible to walk up the path towards the mountains.
- The parallax movement of the background only occurs when the character has walked out of the central area of the screen.
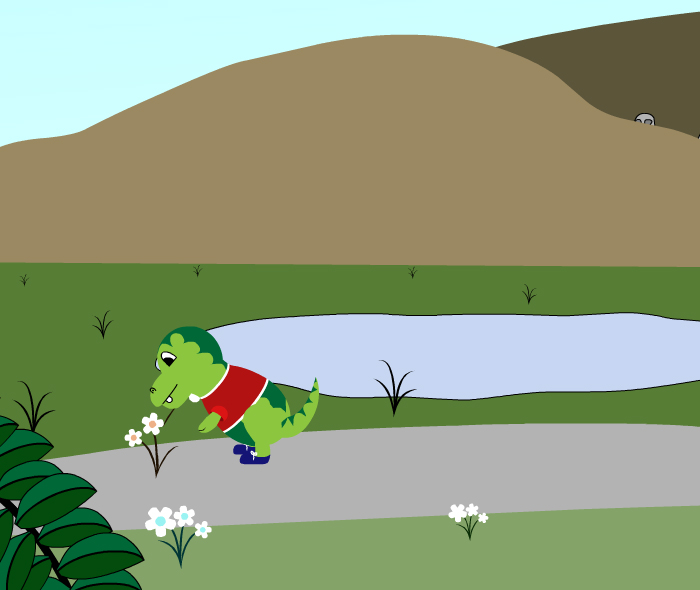
- The character can eat the flower over to the very left of the scene, trip over a stone on his way towards the right of the scene and then go into his cave.

What I learned
- I gained great experience of controlling animation timelines, particularly when the character walked or jumped, as there were anticipation actions which had to happen before the main animation.
- I learned new ways of re-using items on screen e.g. programmatically looping a series of frames, and flipping a character horizontally, to generate a two-way continuous walk cycle from just 24 frames.
- I can now appreciate the effect that parallax can have on depth perception, as the graphics used in this project were extremely flat and two-dimensional, yet when the character walks into the cave, you really feel like he's walking inside of it.